Featured
- Get link
- X
- Other Apps
[View 40+] Html 画像 並べる 隙間
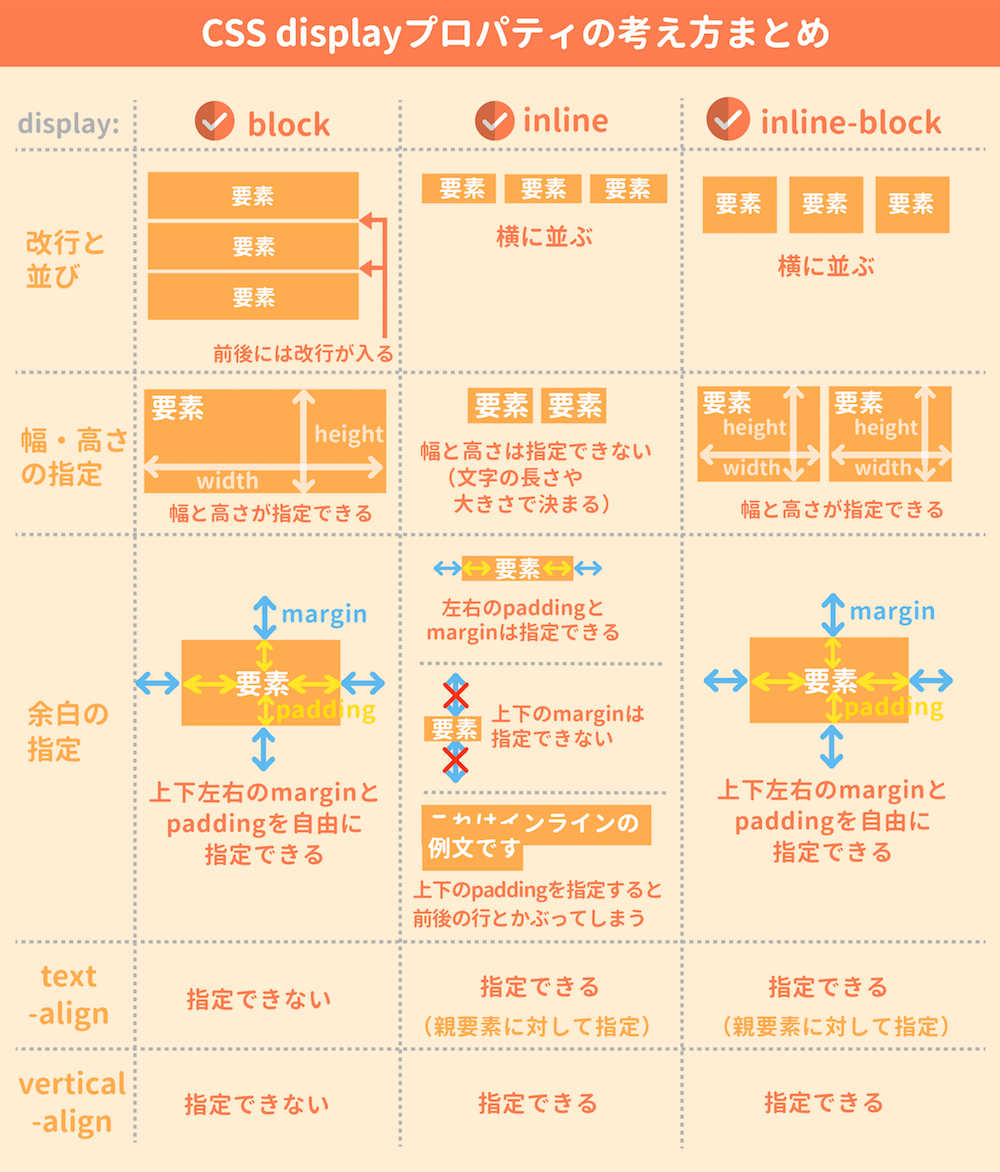
View Images Library Photos and Pictures. CSS】displayの使い方を総まとめ!inlineやblockの違いは? HTML, CSS で横並びにしつつ幅いっぱいに並べる方法 | てすt CSS | やれWEB リンクの文字とリンクの文字を横に並ばす時に適度にスペースを入れたい- HTML・CSS | 教えて!goo
. CSSの【float】についてちょっと本気出して説明してみた。 | たねっぱ! トップページの作成。CSSを使ったホームページ作成講座(Dreamweaver編) HTML - CSS - transform を利用して画像を移動させた場合にできる隙間を埋めたい|teratail
 WordPressの記事で個別に簡単HTML&CSSカスタマイズ!~その1:基本&画像周りの隙間編~ – 株式会社I-SEED(アイシード)|大阪・心斎橋のWEB制作集団
WordPressの記事で個別に簡単HTML&CSSカスタマイズ!~その1:基本&画像周りの隙間編~ – 株式会社I-SEED(アイシード)|大阪・心斎橋のWEB制作集団
WordPressの記事で個別に簡単HTML&CSSカスタマイズ!~その1:基本&画像周りの隙間編~ – 株式会社I-SEED(アイシード)|大阪・心斎橋のWEB制作集団

 横並びの画像をCSSで簡単にレスポンシブ表示する方法 | unlimited chaos
横並びの画像をCSSで簡単にレスポンシブ表示する方法 | unlimited chaos
 CSS flex-basisとwidthの違い&隙間の作り方|長谷川満@制作業|note
CSS flex-basisとwidthの違い&隙間の作り方|長谷川満@制作業|note
![CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス](https://coliss.com/wp-content/uploads-201501/2015041501.png) CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス
CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス
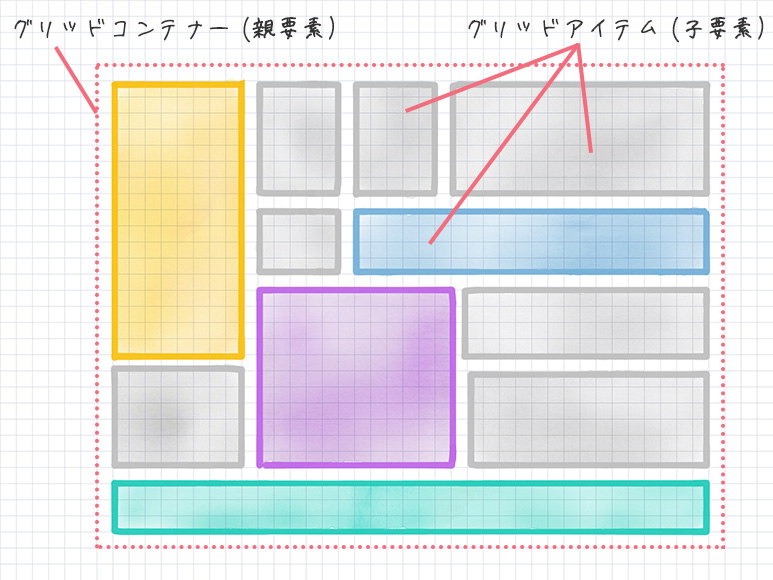
 CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する | Webクリエイターボックス
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する | Webクリエイターボックス
 HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
画像を横に並べる場合の間隔調整方法についてご教示ください。 - 写真画像を... - Yahoo!知恵袋
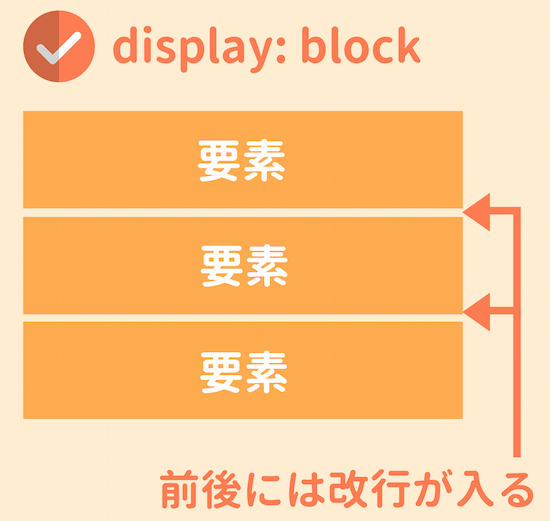
 CSS】displayの使い方を総まとめ!inlineやblockの違いは?
CSS】displayの使い方を総まとめ!inlineやblockの違いは?
 HTMLとCSSについての解説まとめ | HTML・CSS・jQueryを徹底解説!【Web担当者の作り方】
HTMLとCSSについての解説まとめ | HTML・CSS・jQueryを徹底解説!【Web担当者の作り方】
![CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス](https://coliss.com/wp-content/uploads-2011-2d/2011072702.png) CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス
CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス
 CSS】displayの使い方を総まとめ!inlineやblockの違いは?
CSS】displayの使い方を総まとめ!inlineやblockの違いは?
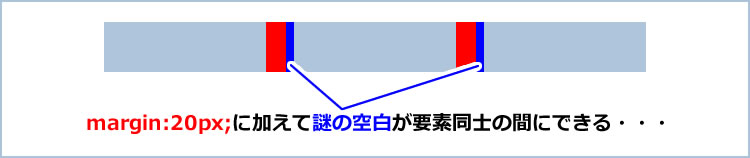
 inline要素にして並べた時にできる謎の空白を消すには htmlとcss3-ホームページ制作のアテンド|長岡・新潟|Webサイト制作
inline要素にして並べた時にできる謎の空白を消すには htmlとcss3-ホームページ制作のアテンド|長岡・新潟|Webサイト制作
 CSSで横並びレイアウトを実現簡単にするinline-blockとは? | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
CSSで横並びレイアウトを実現簡単にするinline-blockとは? | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
 リストを縦に並べると隙間が空く場合の対処方法 | ハナモゲラボ / 試行錯誤の実験人生
リストを縦に並べると隙間が空く場合の対処方法 | ハナモゲラボ / 試行錯誤の実験人生
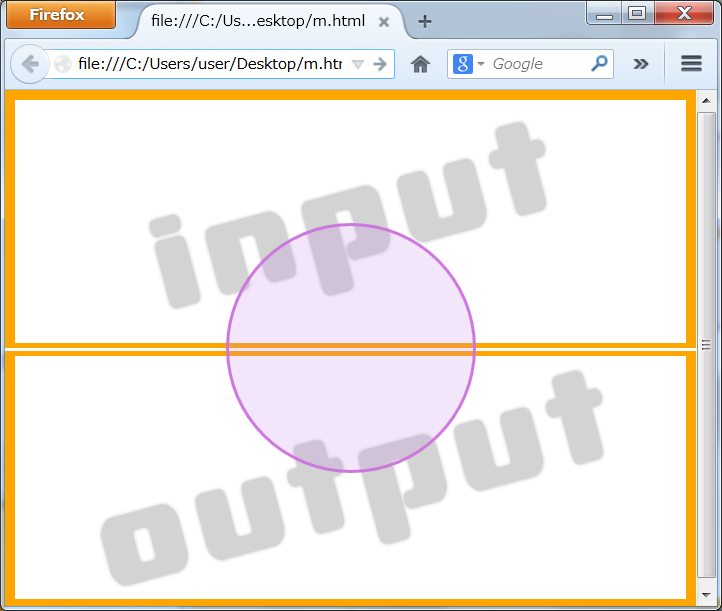
 height:100%の謎ふたたび : (*x).b=z->a+y/c
height:100%の謎ふたたび : (*x).b=z->a+y/c
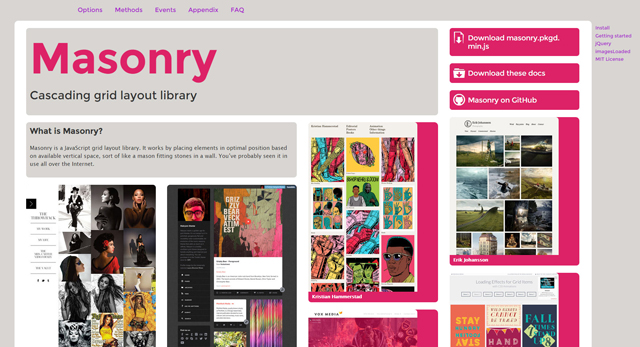
 masonryでコンテンツを隙間なく敷き詰め表示方法いろいろ試す | デザインってオモシロイ -MdN Design Interactive-
masonryでコンテンツを隙間なく敷き詰め表示方法いろいろ試す | デザインってオモシロイ -MdN Design Interactive-
 HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
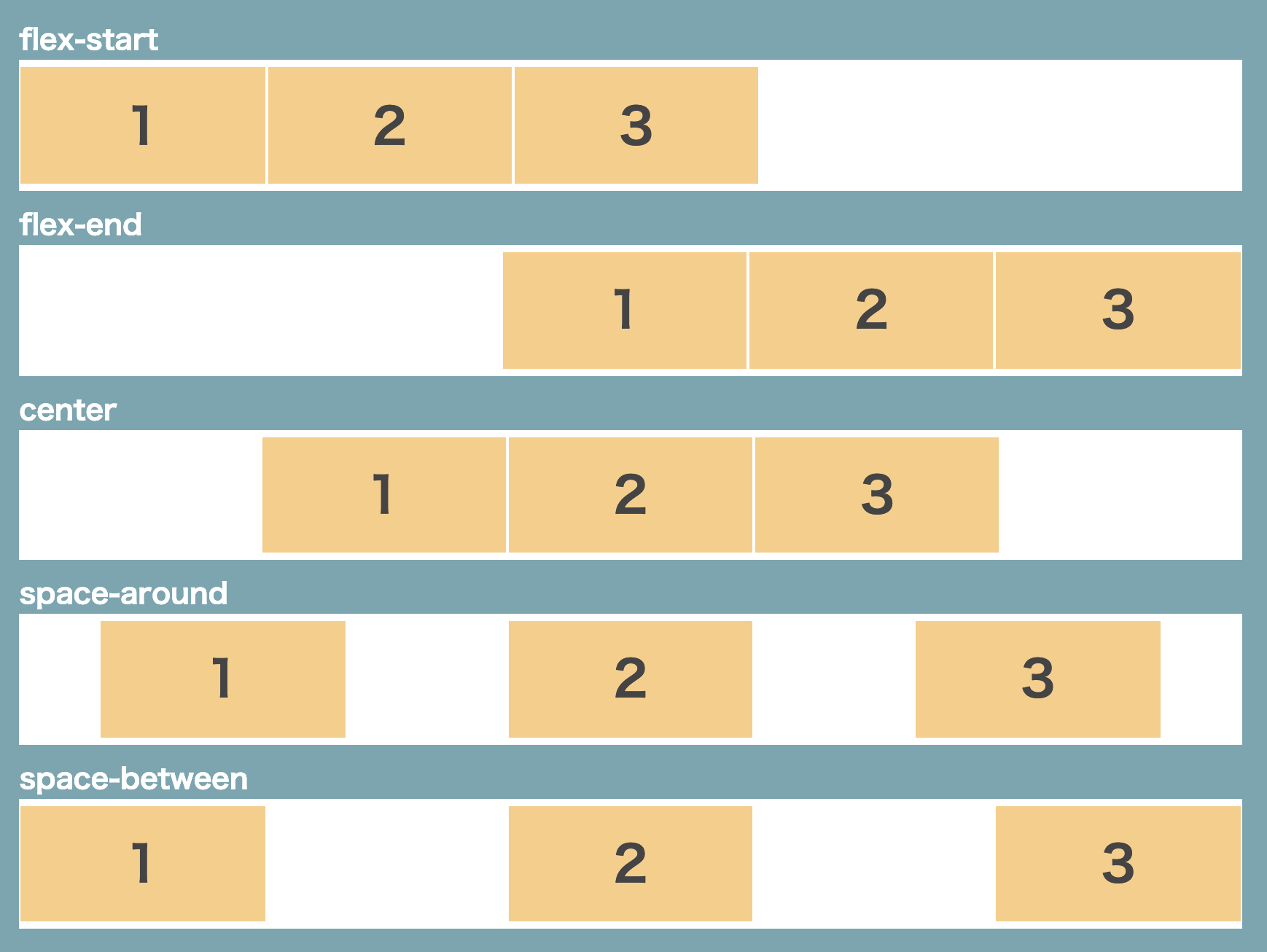
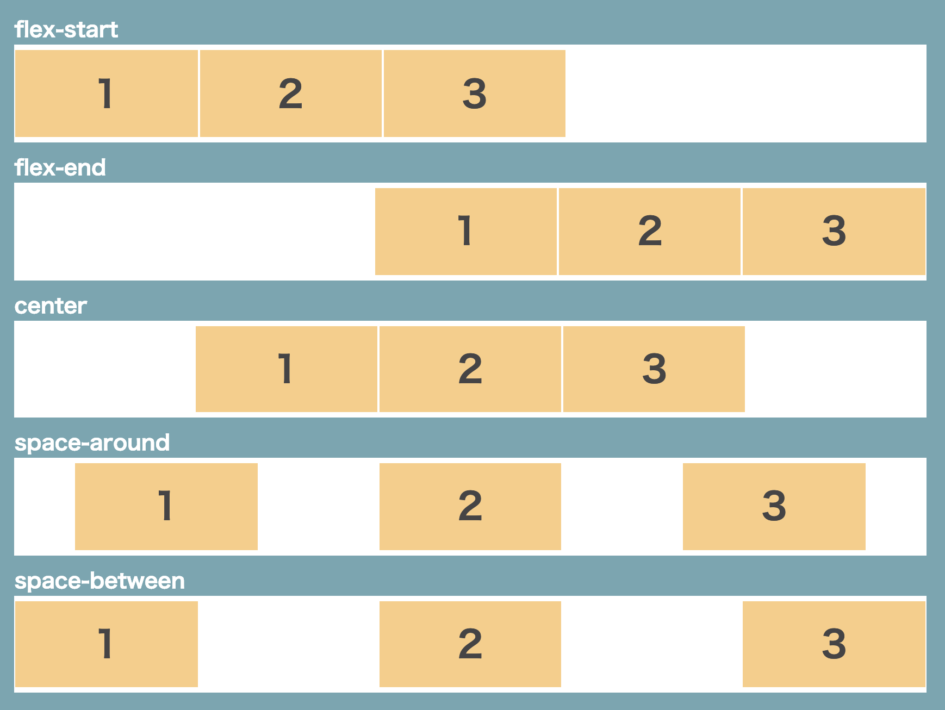
 Flexboxで左寄せ・中央寄せ・右寄せを指定する方法 | Web Design Trends
Flexboxで左寄せ・中央寄せ・右寄せを指定する方法 | Web Design Trends
![PHP][HTML, CSS]画像を隙間なく並べて表示 | PHP Archive](https://php-archive.net/wp-content/uploads/2012/11/result.jpg) PHP][HTML, CSS]画像を隙間なく並べて表示 | PHP Archive
PHP][HTML, CSS]画像を隙間なく並べて表示 | PHP Archive
 HTML, CSS で横並びにしつつ幅いっぱいに並べる方法 | てすt
HTML, CSS で横並びにしつつ幅いっぱいに並べる方法 | てすt
 複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ)
複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ)
 inline要素にして並べた時にできる謎の空白を消すには htmlとcss3-ホームページ制作のアテンド|長岡・新潟|Webサイト制作
inline要素にして並べた時にできる謎の空白を消すには htmlとcss3-ホームページ制作のアテンド|長岡・新潟|Webサイト制作
![JS]高さの異なる要素をレンガ状に隙間なく並べるだけのシンプルなスクリプト -Wookmark | コリス](https://coliss.com/wp-content/uploads-2012/2012032708.png) JS]高さの異なる要素をレンガ状に隙間なく並べるだけのシンプルなスクリプト -Wookmark | コリス
JS]高さの異なる要素をレンガ状に隙間なく並べるだけのシンプルなスクリプト -Wookmark | コリス
 CSS】ul,olのリストを横並びにするときにfloatじゃなくてdisplay:inline-blockを使う方法 | ディレイマニア
CSS】ul,olのリストを横並びにするときにfloatじゃなくてdisplay:inline-blockを使う方法 | ディレイマニア
 Flexboxで左寄せ・中央寄せ・右寄せを指定する方法 | Web Design Trends
Flexboxで左寄せ・中央寄せ・右寄せを指定する方法 | Web Design Trends
masonryでコンテンツを隙間なくレイアウトする際の表示方法のバリエーションいろいろ【jQuery連載12】 | HTML5でサイトをつくろう
- Get link
- X
- Other Apps
Popular Posts
1984 Honda Big Red 200es Wiring Diagram, 3WHeeLeR WoRLD - Honda ATC Wiring Diagrams
- Get link
- X
- Other Apps
Comments
Post a Comment