Featured
- Get link
- X
- Other Apps
[Download 42+] Image Grid Gallery Codepen
Download Images Library Photos and Pictures. Crop and resize images with CSS - Auralinna.blog Materialize Css - responsive image gallery - YouTube CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine Seamless Responsive Photo Grid | CSS-Tricks

. FLIP Image Grid Gallery Transition | 🔍 Magnified Masonry | @keyframers 2.7.0 Live @ CodePen Orlando - YouTube Css Grid Gallery, opacity Materialize Css - responsive image gallery - YouTube
 CSS Grid Moments Gallery, inspired by Twitter Moments
CSS Grid Moments Gallery, inspired by Twitter Moments
CSS Grid Moments Gallery, inspired by Twitter Moments

 CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine

 Simple Image Gallery with display: grid; and object-fit: cover; – Bram.us
Simple Image Gallery with display: grid; and object-fit: cover; – Bram.us
 photo grid album (with lightbox)
photo grid album (with lightbox)
 Simple Image Gallery with display: grid; and object-fit: cover; – Bram.us
Simple Image Gallery with display: grid; and object-fit: cover; – Bram.us
 40 CSS & Javascript Image Gallery Examples | LaptrinhX
40 CSS & Javascript Image Gallery Examples | LaptrinhX
 roppazvan · Code Repository | CodeSeek.co
roppazvan · Code Repository | CodeSeek.co
 CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
 10 Best CSS Masonry Layout Examples For Web Developers - Jquery Plugins Free
10 Best CSS Masonry Layout Examples For Web Developers - Jquery Plugins Free
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/2386/1*lT2-N9W4B1yy-6aVhRPYvg.jpeg) Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

 CSS Layout and Animations - Design+Code
CSS Layout and Animations - Design+Code
 Grid Gallery - The Elusive Gallery
Grid Gallery - The Elusive Gallery
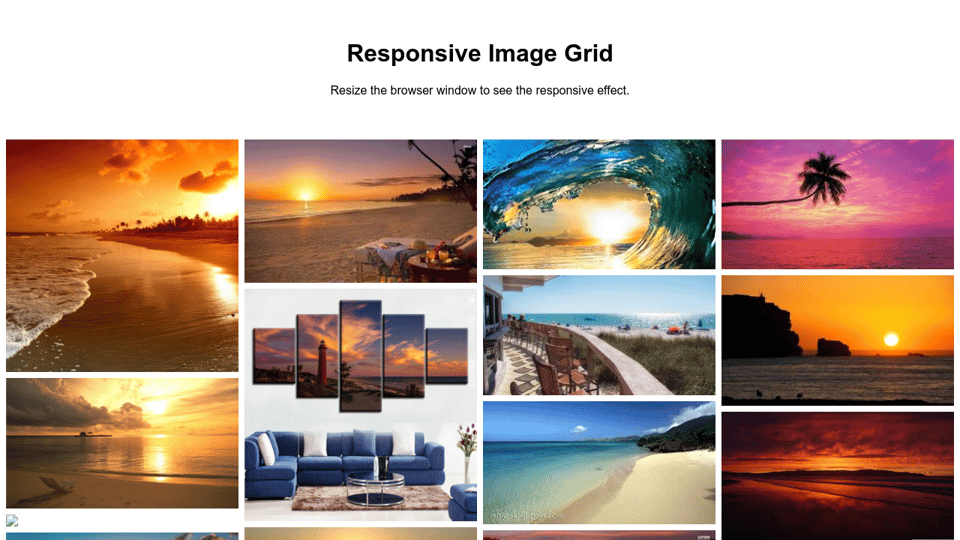
 CSS Grid Layout Guide with Flexbox Fallbacks
CSS Grid Layout Guide with Flexbox Fallbacks
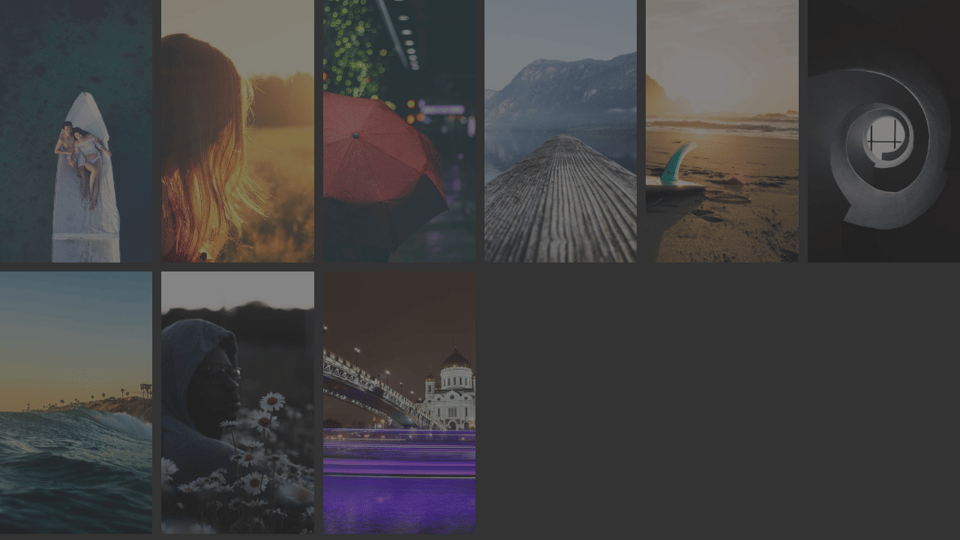
 Works best with images of 1.5 ratio. _Created for the [November 2018 CodePen Challenge](https://codepen.io/challenges/2018/Nov… | Panda bear, Responsive grid, Image
Works best with images of 1.5 ratio. _Created for the [November 2018 CodePen Challenge](https://codepen.io/challenges/2018/Nov… | Panda bear, Responsive grid, Image

 How to get this specific masonry layout with isotope js (only one grid item off!)? - Stack Overflow
How to get this specific masonry layout with isotope js (only one grid item off!)? - Stack Overflow
 Facebook/Twitter Style photos grid style layout - Stack Overflow
Facebook/Twitter Style photos grid style layout - Stack Overflow
 CSS Grid Gallery Images provided by Unsplash https://unsplash.com/... | Css grid, Css, Html css
CSS Grid Gallery Images provided by Unsplash https://unsplash.com/... | Css grid, Css, Html css
 Grid Not Working on Portfolio Animation images - Stack Overflow
Grid Not Working on Portfolio Animation images - Stack Overflow
- Get link
- X
- Other Apps
Popular Posts
1984 Honda Big Red 200es Wiring Diagram, 3WHeeLeR WoRLD - Honda ATC Wiring Diagrams
- Get link
- X
- Other Apps




Comments
Post a Comment